
本文將介紹如何配置頁頭菜單。
頁頭菜單最大的深度爲兩級。
菜單集標識
頁頭菜單集標識爲 main。
頁頭菜單項參數
| Parameter | Type | Description |
|---|---|---|
header | string | 下拉菜單的標題,只作用於頂級菜單。 |
divider | boolean | 爲 true 時,作爲分隔符顯示。 |
description | string | 子菜單的描述,默認爲頁面描述。 |
columns | number | 子菜單的列數,最大爲 2,當菜單數目小於 6 時,默認爲 1,否則爲 2。 |
icon | object | 圖標參數。 |
icon.vendor | string | 圖標供應商,必填。 |
icon.name | string | 圖標名稱,必填。 |
icon.color | string | 圖標顏色。 |
icon.className | string | 圖標 CSS 類名。 |
詳情請參閱菜單配置。
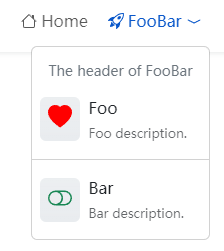
Example

menus.toml
1[[main]]
2 name = 'Home'
3 url = '/'
4 weight = 1
5 [main.params]
6 [main.params.icon]
7 name = 'house'
8 vendor = 'bootstrap'
9[[main]]
10 identifier = 'foobar'
11 name = 'FooBar'
12 [main.params]
13 header = 'The header of FooBar'
14 [main.params.icon]
15 name = 'rocket-takeoff'
16 vendor = 'bootstrap'
17[[main]]
18 name = 'Foo'
19 parent = 'foobar'
20 url = '#foo'
21 weight = 1
22 [main.params]
23 description = 'Foo description.'
24 [main.params.icon]
25 color = 'red'
26 name = 'heart-fill'
27 vendor = 'bootstrap'
28[[main]]
29 parent = 'foobar'
30 weight = 2
31 [main.params]
32 divider = true
33[[main]]
34 name = 'Bar'
35 parent = 'foobar'
36 url = '#bar'
37 weight = 3
38 [main.params]
39 description = 'Bar description.'
40 [main.params.icon]
41 color = '#198754'
42 name = 'toggle-off'
43 vendor = 'bootstrap'
menus.yaml
1main:
2- name: Home
3 params:
4 icon:
5 name: house
6 vendor: bootstrap
7 url: /
8 weight: 1
9- identifier: foobar
10 name: FooBar
11 params:
12 header: The header of FooBar
13 icon:
14 name: rocket-takeoff
15 vendor: bootstrap
16- name: Foo
17 params:
18 description: Foo description.
19 icon:
20 color: red
21 name: heart-fill
22 vendor: bootstrap
23 parent: foobar
24 url: '#foo'
25 weight: 1
26- params:
27 divider: true
28 parent: foobar
29 weight: 2
30- name: Bar
31 params:
32 description: Bar description.
33 icon:
34 color: '#198754'
35 name: toggle-off
36 vendor: bootstrap
37 parent: foobar
38 url: '#bar'
39 weight: 3
menus.json
1{
2 "main": [
3 {
4 "name": "Home",
5 "params": {
6 "icon": {
7 "name": "house",
8 "vendor": "bootstrap"
9 }
10 },
11 "url": "/",
12 "weight": 1
13 },
14 {
15 "identifier": "foobar",
16 "name": "FooBar",
17 "params": {
18 "header": "The header of FooBar",
19 "icon": {
20 "name": "rocket-takeoff",
21 "vendor": "bootstrap"
22 }
23 }
24 },
25 {
26 "name": "Foo",
27 "params": {
28 "description": "Foo description.",
29 "icon": {
30 "color": "red",
31 "name": "heart-fill",
32 "vendor": "bootstrap"
33 }
34 },
35 "parent": "foobar",
36 "url": "#foo",
37 "weight": 1
38 },
39 {
40 "params": {
41 "divider": true
42 },
43 "parent": "foobar",
44 "weight": 2
45 },
46 {
47 "name": "Bar",
48 "params": {
49 "description": "Bar description.",
50 "icon": {
51 "color": "#198754",
52 "name": "toggle-off",
53 "vendor": "bootstrap"
54 }
55 },
56 "parent": "foobar",
57 "url": "#bar",
58 "weight": 3
59 }
60 ]
61}
上述例子實用 Bootstrap 圖標,你也可以使用其他圖標,比如 Font Awesome、Feather、Tabler、Simple 等。
